目次
クリックすると目次が表示されます
ホームページ編集サイトへアクセス
新規作成
基本情報
メタ情報、サムネイル、リンクページ
本文
カット
コピー
ペースト
カット
プレーンテキストとして貼り付け
Word・Excelからの貼り付け
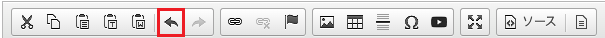
Undo(操作取り消し)
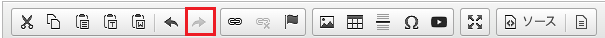
ReDo(取り消した操作の取り消し)
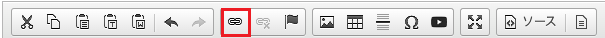
リンク
リンク先の変更
リンクを削除
アンカー挿入/削除
イメージ
表の作成
水平線
特殊文字
Youtube・GoogleMapフレーム読み込み
編集画面拡大
ソース
書式メニュー
太字(ボールド)
斜体(イタリック)
文字の打ち消し
設定した書式を解除
リスト
番号付きリスト
番号無しリスト
インデント(字下げ)
インデント解除
インデント
ブロック引用文
左寄せ、中央寄せ、 右寄せ、均等揃え
スタイル
書式
サイズ
文字色
ファイル登録
アクセシビリティチェックの実行
カテゴリー登録
パンくず
イベント
地図
施設
関連記事
連絡先
公開設定
公開予約
管理権限
記事の保存
記事の承認依頼
記事の編集方法
ホームページ編集サイトにアクセスします。
https://admin.vill.chikuhoku.lg.jp/
LGWAN回線以外からアクセスした場合はクリック
外部(インターネット)からの不正アクセス防止の為LGWAN回線以外からアクセスすると以下の画面が表示されます。
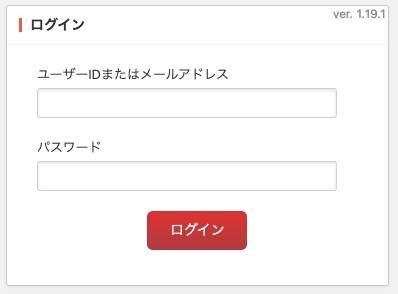
指定されたユーザ名、パスワードを入力し、ログインします。
ユーザー名
パスワード
SHIRASAGIにログイン
ログイン画面が表示されます
指定されたユーザ名とパスワードでログインします。
ユーザー名
パスワード
以下の画面が表示されます。
SHIRASAGIは複数のサイトを管理できるCMS(Contents Management System)のため、ログインするサイトを指定します。
筑北村公式ホームページをクリックして入ります。
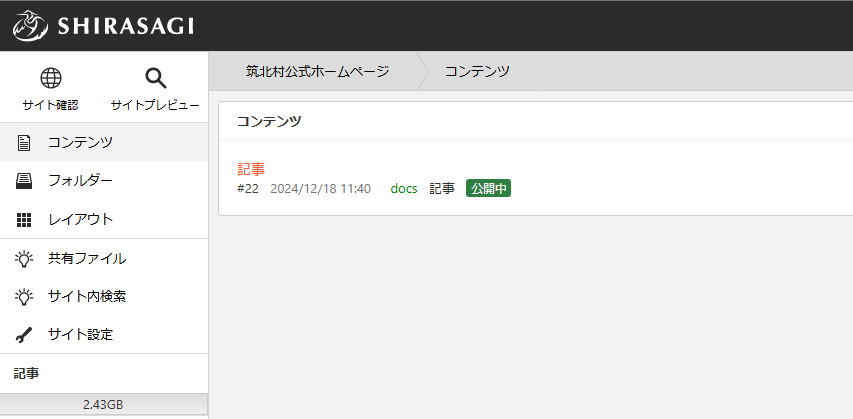
以下の画面が表示されます。(ログインするIDにより表示される内容がが違います。)
記事をクリックしてコンテンツ表示画面に入ります。
ログインした権限で編集できる記事の一覧が表示されます
図は企画財政課の作成者アカウントでログインした状態
ここまでは新規作成・編集ともに同じです。
新規作成
 をクリックします。
をクリックします。
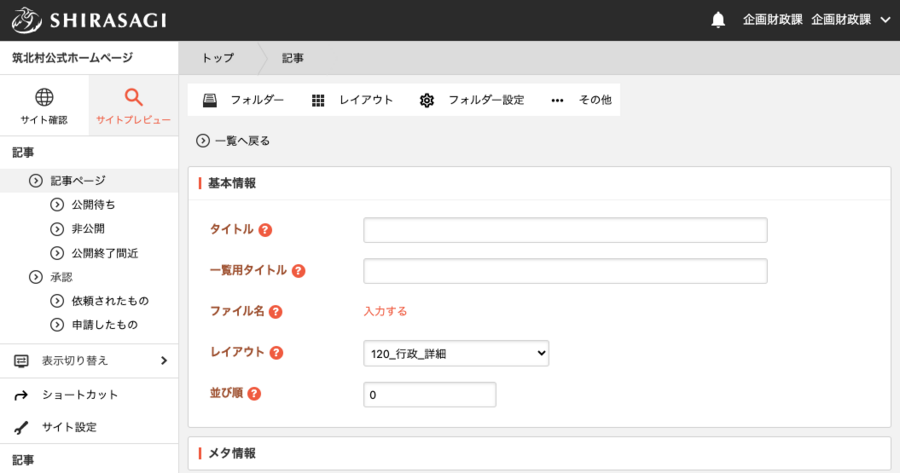
記事編集ページが開きます。
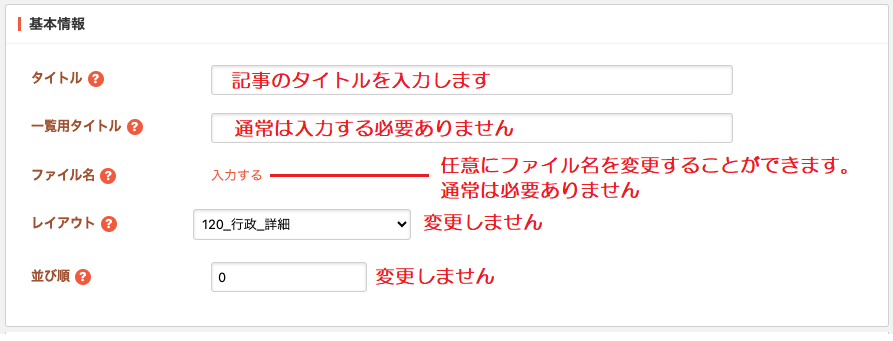
基本情報
一覧用タイトル
タイトルが長く、一覧で表示が見づらい場合に要約したタイトルを設定します。(通常は必要ありません)
ファイル名
保存時にシステムがファイル名を採番しますので、入力の必要はありません。
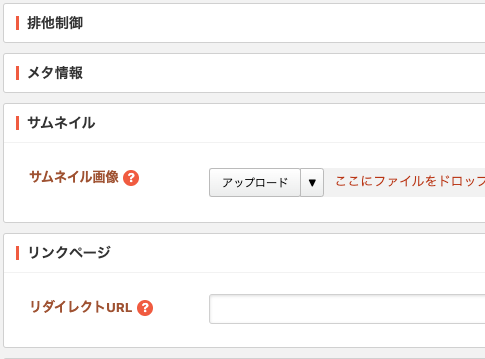
排他制御、メタ情報、サムネイル、リンクページ

使用しません
排他制御
編集中の記事を他の人が編集できなくする機能(編集できません)
メタ情報
検索エンジンなどが参照する部分。このページをきちんと設定することで検索エンジンの上位に表示されるようになります。
SHIRASAGIがSEO(Search Engine Optimization 検索エンジン最適化)を考慮して設定してくれるので編集しないでください。
サムネイル
サムネイルは、画像や動画などの内容を一目で把握できるように表示された、小さな縮小見本画像のことですが、ここのサムネイルは使っていません
リンクページ
URLを一般に公表してしまった(印刷物に載せてしまったなど)が、別ページが正式なURLなどという場合、リンクページに設定すると、このページに書いてある記事は無視して、設定先のURLを表示します。通常は使いません。
ホーム>移住・定住>空き家バンクにある空き家バンクや、
ホーム>移住・定住>よくある質問(Q&A集)にある移住Q&A
を参照して下さい。
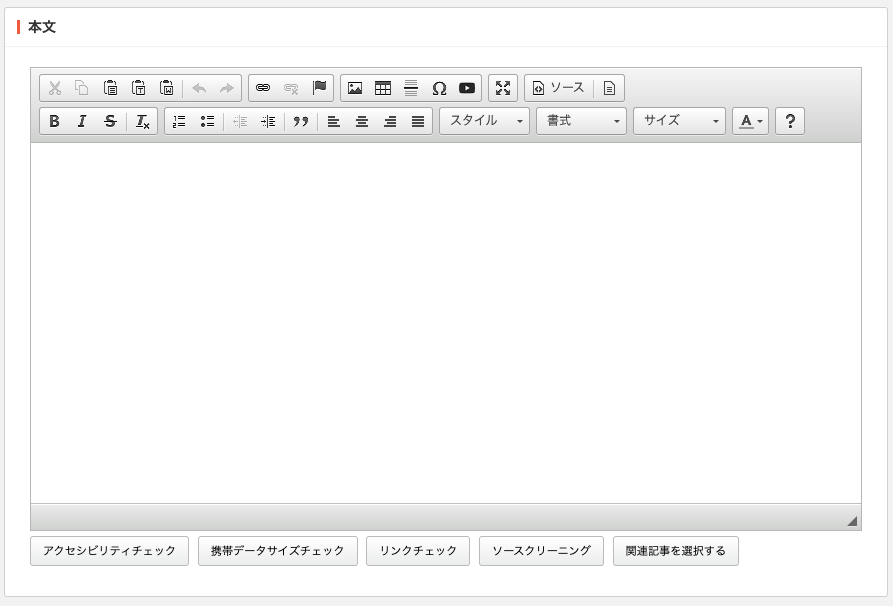
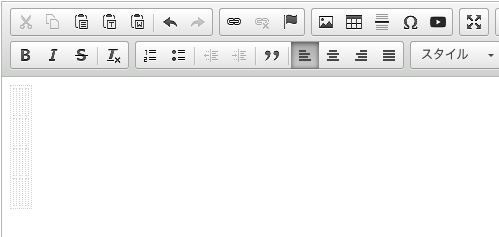
本文
クリックすると目次が表示されます
カットコピー
ペースト
カット
プレーンテキストとして貼り付け
Word・Excelからの貼り付け
Undo(操作取り消し)
ReDo(取り消した操作の取り消し)
リンク
リンク先の変更
リンクを削除
アンカー挿入/削除
イメージ
表の作成
水平線
特殊文字
Youtube・GoogleMapフレーム読み込み
編集画面拡大
ソース
書式メニュー
太字(ボールド)
斜体(イタリック)
文字の打ち消し
設定した書式を解除
リスト
番号付きリスト
番号無しリスト
インデント(字下げ)
インデント解除
インデント
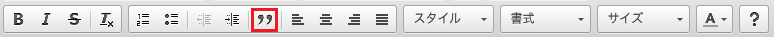
ブロック引用文
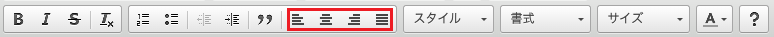
左寄せ、中央寄せ、 右寄せ、均等揃え
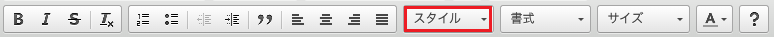
スタイル
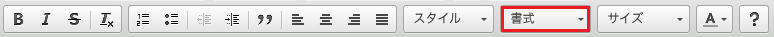
書式
サイズ
文字色
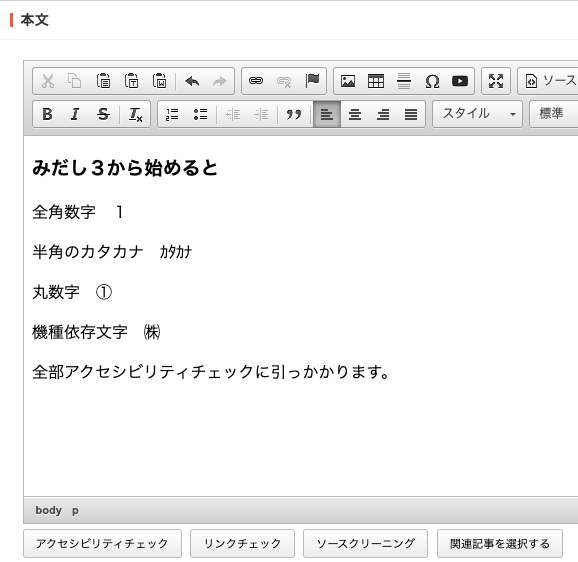
記事の内容を記述します。
本文入力
- 記事の内容を入力します。Word等のワープロソフトと同じように使うことができます。
- 本文上部にある各種ボタンを使用して記事を作成します。
- 「Enter」キーで改行(段落分け)します。
- 「Shift+Enter」キーで段落なしの改行を行います。長い文章を書く際に意図的に改行をする必要はありません。ブラウザーが自動的に改行をおこないます。

1行のみ見出し設定されます(文章が完結したと判断)

2 行目まで見出し設定がされます。(同文章と判断)
となります。
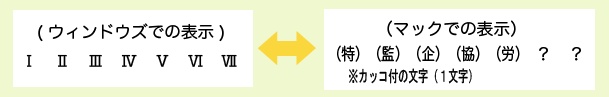
半角カタカナ、機種依存文字は使わない。
機種依存文字

半角カタカナ

など
他にも色々ありますので、詳細については関連記事の半角カタカナ&機種依存文字についてを参照して下さい。
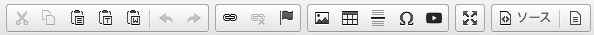
メニューの解説

-
カット
カットしたい部分を選択して図の赤く囲った部分をクリックするか、Ctrlキーを押しながらX(Ctrl+X)
通常はOFF

-
コピー
コピーしたい部分を選択して図の赤く囲った部分をクリックするか、Ctrl+C

-
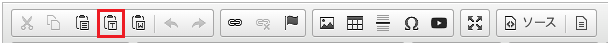
ペースト
ペーストしたい部分にカーソルを置き、Ctrl+V
※メニューのペーストは使わず、Ctrl+Vを使ってください。

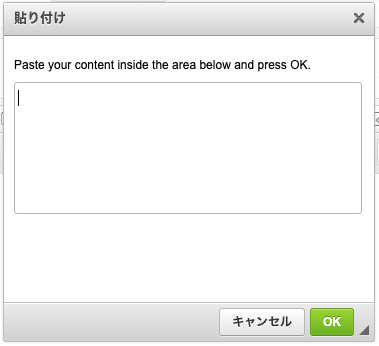
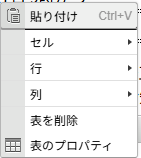
貼り付けたい文章を選択し、メニューの貼り付けをクリックすると、下図のようなダイヤログが表示されます。

エリア内で貼り付け(Ctrl+V)をして、 をクリックします。
をクリックします。
(エリア内でCtrl+Vするのであれば、最初から指定の場所にカーソルを置きCtrl+Vしても同じです) -
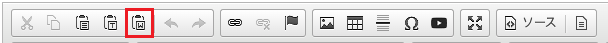
プレーンテキストとして貼り付け
コピーしたテキストを書式等を削除して貼り付けます。別のHPの文章をコピーして、コピーしたHPの書式ではなく、現在編集中のHPの書式に合わせたいときなどに使います。貼り付けられるのは文章のみです。

貼り付けたい文章を選択し、メニューのプレーンテキスト貼り付けをクリックしてください。下図のようなダイヤログが表示されます。

エリア内で貼り付け(Ctrl+V)をして、 をクリックします。
をクリックします。 -
Word・Excelからの貼り付け

WordやExcel で作成した文章や表を、書式設定をそのまま貼り付けます。上記の貼り付けを使用 した場合、表示に不要な情報も含まれるため、WordやExcelから貼り付けする場合は、こちらの機能をご使用ください。
WordやExcel から作成した内容をコピーして、「ワード文章から貼り付け」ボタンをクリックしてく ださい。下図のようなダイアログが表示されます。

エリア内で貼り付け(Ctrl+V)をして、 をクリックします。
をクリックします。
※画像が含まれた文章を貼り付けることはできません。
筆者注:この機能は、Wordなどで作ったページがそのままホームページにできるので便利ですが、他のページと書体が違う、文字の大きさも違うなど、ホームページの統一性がなくなりますのでおすすめしません。
Excelは無理ですが、Wordならページをコピーして、プレーンテキストとして貼り付けの機能を使って、レイアウトを修正したほうが、他との統一性が取れていいと思います。
-
Undo(操作取り消し)

間違って操作してしまった場合、操作を取り消すことができます。(Ctrl+Zでも可) -
ReDo(取り消した操作の取り消し)

取り消した操作を再度行う場合に使います。(Shift+Ctrl+Zでも可) -
リンク

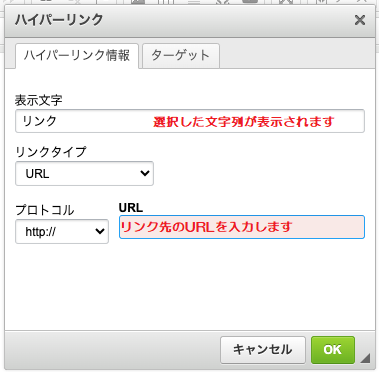
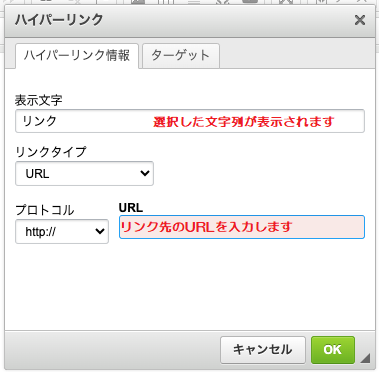
入力したテキストを選択してからボタンをクリックしてリンクを設定します。(Ctrl+Kでも可)

URL欄にリンク先のアドレス(URL)を入力します。
リンク先のURLによってプロトコル欄は自動的に設定されます。
※内部リンクにはドメインを含めないようにします。
例) リンク先 https://www.vill.chikuhoku.lg.jp/kanko/docs/access.html → URLには /kanko/docs/access.html と設定
プロトコルは<その他の>に設定します。(https://www.vill.chikuhoku.lg.jp/kanko/docs/access.htmlと入力(ペースト)して、https://www.vill.chikuhoku.lg.jpの部分を消すとプロトコルは自動的に<その他の>になります。
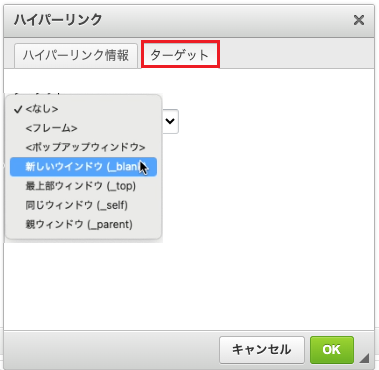
「ターゲット」タブから新しいウィンドウ(_blank)を設定すると、リンク先のURLをブラウザの新しいウィンドウ(別タブ)で開きます。
「別ウィンドウで開きます」などと注意書きを入れると利用者にとって分かりやすくなります。

サイト内の他のページへのリンクは、この機能を使用せず、「関連記事」機能を使用してください。
<アクセシビリティ参考>
リンクテキストは「こちら」「クリック」などではなく、「〇〇サイトはこちら」など、リンク先が把握できるような表現にしてください。

リンクテキストが3文字以下の場合(例:X 旧Twitter)、SHIRASAGIのアクセシビリティチェックでアラートになりますが、表記に問題がないことが確認できた場合には「警告を無視」してください。 -
リンク先の変更
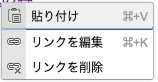
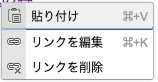
リンクの上でCtrl+Kまたは、マウス右ボタンをクリックして表示されるメニューからリンクを編集をクリックして、表示されるダイヤログでリンク先を変更します。

リンクを編集を選択

表示文字や、URLを編集します。 -
リンクを削除
リンクにカーソルを移動します。
リンク削除ボタンをクリックします。

/kanko/docs/access.html→/kanko/docs/access.html のようにリンクが削除されます。
リンクの上マウスCtrl+Kまたは、右ボタンをクリックして表示されるメニューからリンク削除を選択することもできます。

-
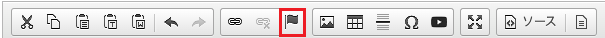
アンカー挿入/削除
ページの特定場所にジャンプしたい場合に設定します。
(目次などに使います。この記事内でも何箇所かアンカーを使っています。)


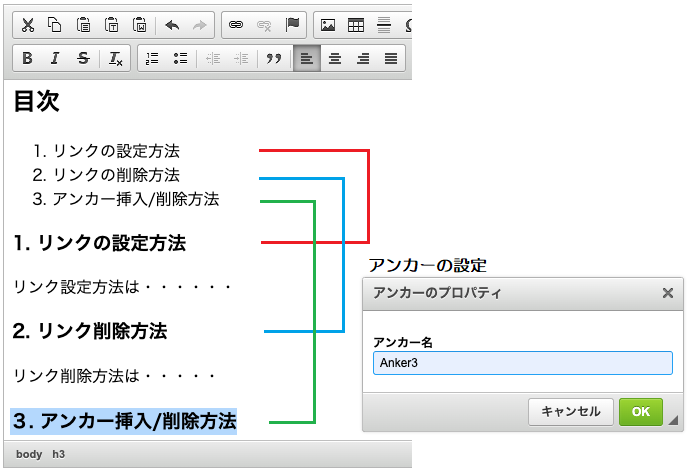
図では3にアンカーの設定をおこなっています。設定すると
 →
→ のようにフラグが立ちます。
のようにフラグが立ちます。
アンカー名はわかりやすければ何でもいいです。
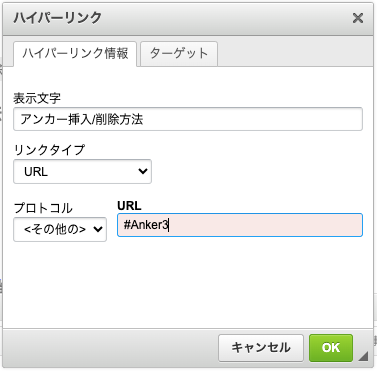
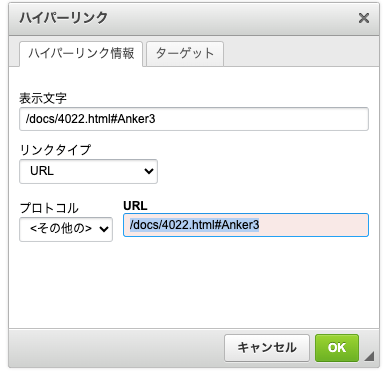
アンカー挿入/削除方法のリンク設定は以下のようにURLに#アンカー名と入力します。(別ページのアンカーに飛ばすときは/docs/4022.html#Anker3の様にします。)アンカー 
編集中の記事内のアンカーの設定 
別の記事へのアンカーの設定 -
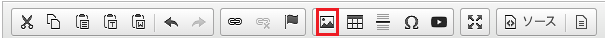
イメージ

ファイルを挿入するボタンです。外部サイトにあるファイルをリンクしたい場合に使います。
記事にファイルを挿入したい場合は、ファイル登録をごらんください。 -
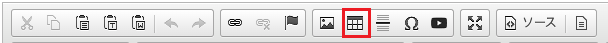
表の作成
表を作成します。
通常はWordやExcelで作成した表を貼り付けることを推奨しています。(裏技があります。)

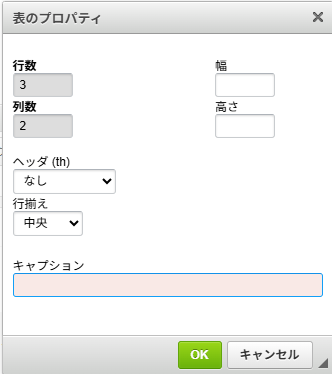
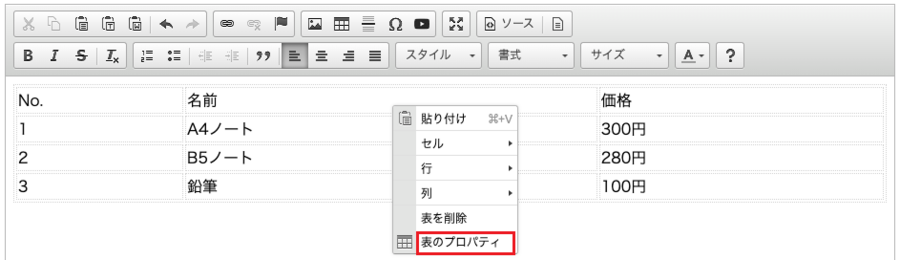
表を作成したら表の上で見右ボタンをクリックして表のプロパティーを選択します 

- キャプションを設定します。(設定しないとアクセシビリティチェックで引っかかります。)
- 表のタイトルで、表示されません(読み上げブラウザーがどのような表なのか説明するときに使うようです)
-
クリックすると裏技が表示されます。
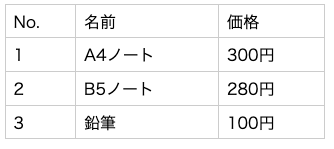
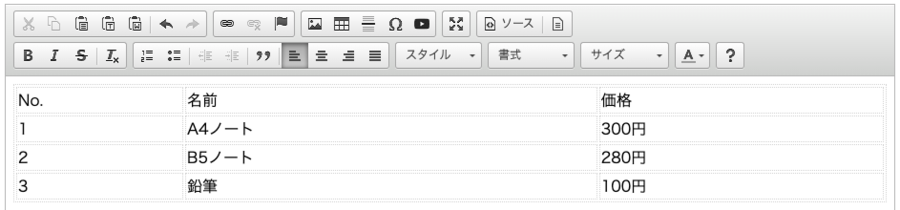
例えば、以下の表を作ってみます。

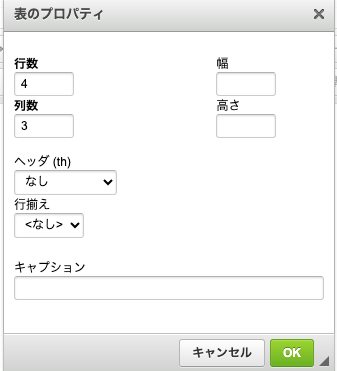
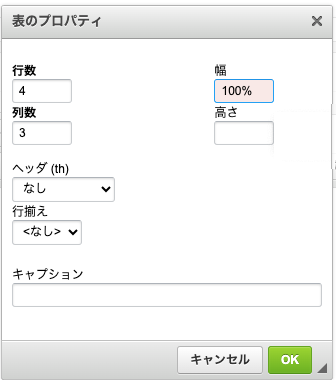
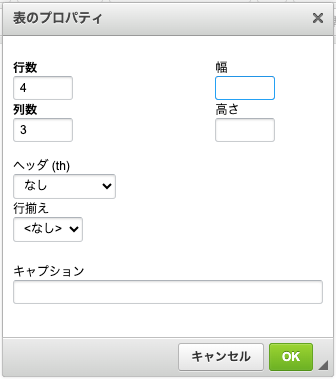
クリックして表示されるダイヤログで設定を行います。

行数4、列数3を設定し をクリックします。
をクリックします。

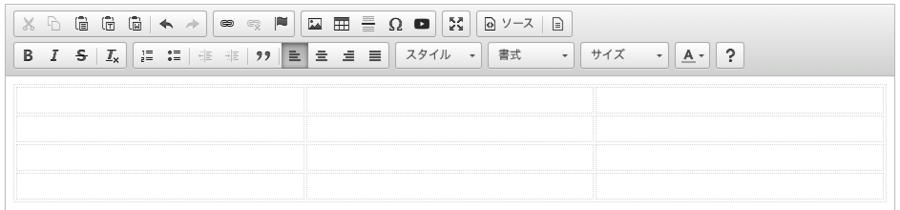
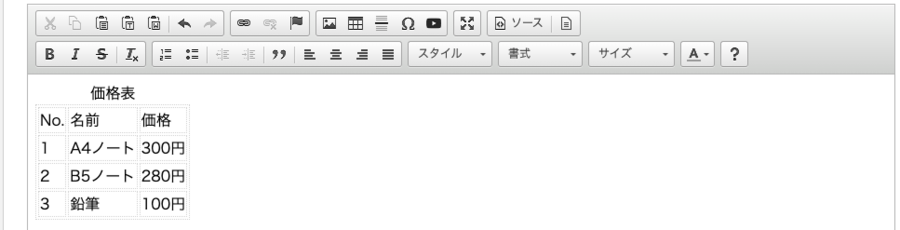
のように表示されます。
項目の入力が難しいので、Word・Excelで作成した表を貼り付けることを推奨しています。
※Word・Excelを使わずに表を作る場合の裏技・・・
表のプロパティで幅を100%に設定して表を作成します。作成後にプロパティで設定した幅を消すという方法を紹介します。

幅を100%に設定して をクリックします。
をクリックします。

のように表示されますので、値を入力します。

値を入力が終わったら、表の上でマウス右ボタンをクリックし、表のプロパティを選択します。

表のプロパティで、設定した幅を消去します。

幅を削除すると

のようになります。 -
水平線

テーマの意味的区切りを表す場合に使います
互換性のために残してあるので、通常は使いません。 -
特殊文字

キーボードから入力が難しい特殊文字を入力する場合に使います。
クリックすると

が表示されますので、マウスで選択します。 -
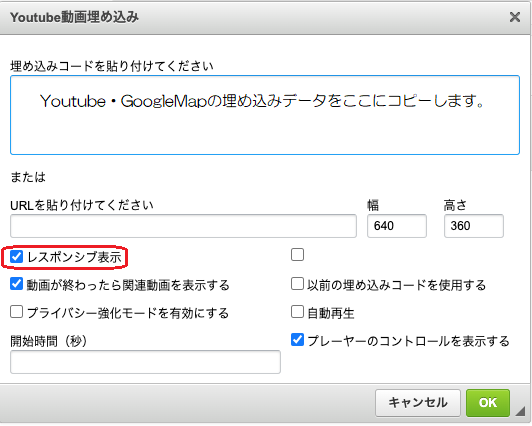
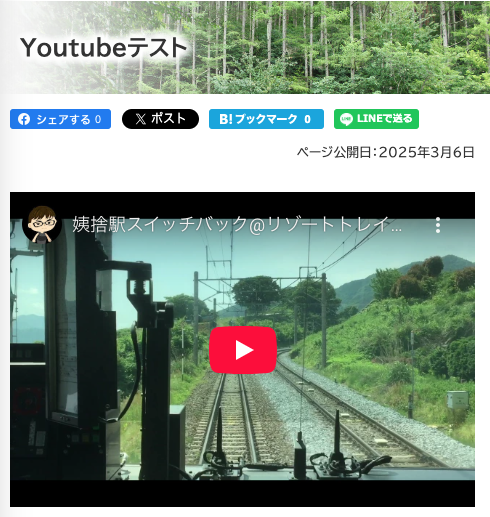
Youtube動画の埋め込み(GoogleMapの埋め込み)

クリックすると以下のダイヤログが表示されます

レスポンシブ表示にチェックを入れます。(必須)
(レスポンシブとはPC、スマートフォン、タブレットなどの画面剤図が違う場合に、ホームページのレイアウトや表示を自動的に最適化する仕組み。) - 埋め込みコードを入力したサンプルは以下です。
クリックすると公開ページへジャンプします。

説明画面の都合上スマホプレビュー画面です。 -
編集画面拡大
記事を書いているとき余計なメニューなどを隠して、記事の編集のみに集中できる機能です。

クリックすると、ブラウザーいっぱいに編集画面が表示されます。 -
ソース

ソースを修正すると、レイアウトが崩れるおそれがありますので使わないでください。
(使わないでくださいとのことですが、例えば、Yahooの地図の埋め込みは上記のYoutube動画埋め込みではなく、ソースに直接書かないと表示できません。Yahoo地図を埋め込むことはありませんが、ソースに直接書かないとできないことが他にもあるかもしれません。この記事内でも数カ所ソースを編集して使っている機能があります。目次の表示とか、テーブルの裏技とか色々)
- ソースって何?
ホームページ(正確にはWebページ)を作成するためのHTML(HyperText Markup Language)というマークアップ言語です。
興味がある方はソースをクリックしてみてください。 -
書式メニュー

書式を変更するメニューです。太字(ボールド)

選択した文字を太くします。(Ctrl+Bでも可)斜体(イタリック)

選択した文字を斜体にします(Ctrl+Iでも可)文字の打ち消し

選択した文字を打ち消しにします。設定した書式を解除

書式設定した文字を選択して元に戻します。リスト
番号付きリスト

- 番号付きリスト
- 番号付きリスト
番号無しリスト

- 番号無しリスト
- 番号無しリスト
インデント(字下げ)
インデント解除

インデントを解除して元の位置に戻します。インデント

インデント (説明用にインデントを作り出しています。)ブロック引用文

記事中に他のサイトや文献からの引用をするときに使用します。吾輩は猫である、名前はまだない by 夏目漱石
他のWebページでも同じ文章が掲載・引用されているかもしれません。その場合、検索エンジンがコンテンツなのか、引用なのかがわからないので、コンテンツと判断してしまいます。ブロック引用を使って、ここからは引用ですよと判断させるために使います。
※ブロック引用を使えば「引用として認められる」わけではありません。必ず引用で認められる範囲で引用を行うようにしましょう左寄せ、中央寄せ、 右寄せ、均等揃え

文章の左寄せ、中央寄せ、右寄せ、均等揃えの設定を行います。The quck brown fox junps over the lazy dog. 左寄せ
The quck brown fox junps over the lazy dog. 中央寄せ
The quck brown fox junps over the lazy dog. 右寄せ
The quck brown fox junps over the lazy dog. The quck brown fox junps over the lazy dog.
均等揃え
スタイル

使わないでください。(見栄えは良くなりますが、聴覚障がいの方が使う読み上げブラウザーではスタイルは無視されてしまいます。)書式

見出し1から見出し6と書式付きがあります。
見出し1はタイトルで使用しているので使わないでください。

ウェブアクセシビリティガイドライン_2024より
見出しは途中から始めるとアクセシビリティチェックに引っかかり、自動更新すると見出し1に設定されてしまします。
書式付きは整形済みテキストを表示するときに使いますが使うことはないと思います。サイズ

文字の大きさを変更を変更することができます。アクセシビリティの観点から使わないでください。(視覚障がいの方で、画面表示を300%にしている方にとってはサイズを変更されると見えにくくなるだけです。)文字色

文字の色を変更することができます。できる限り使わないでください。(読み上げブラウザーでは色の変更は無視されます。(赤字で書いたところをクリックして・・・など))
ファイル登録
アップロードボタンを使った登録

ファイル選択ボタンをクリックしてファイルを選択します。(複数のファイルを選択することができます。)
ファイル選択の部分にファイルをドロップすることもできます。
大きな画像ファイルを貼り付ける場合は、画面リサイズから選択します。推奨は800x600あるいは600x800です。
画質、自動リサイズ有効は特に設定しなくて大丈夫です。
添付をクリックします。(保存は一覧に保存されるだけです。)

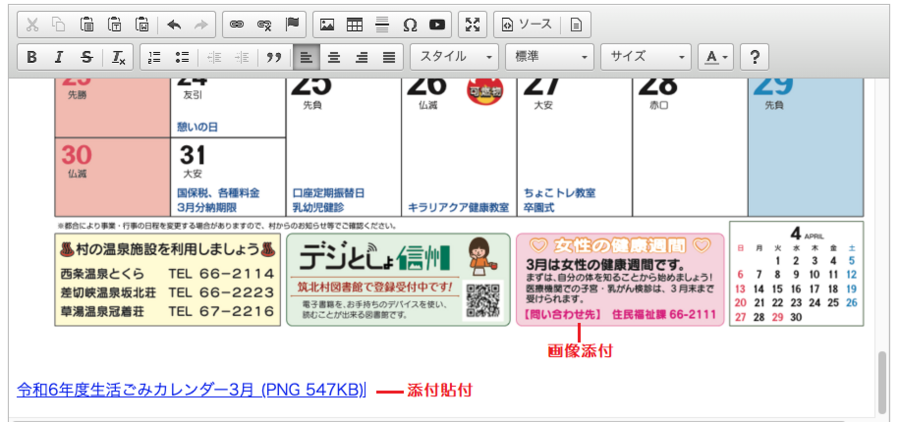
登録したファイルが表示されますので、画像添付をクリックすると画像が添付されます。添付貼付を選択すると、画像ファイルのURLが設定されます。

ファイルをドロップして登録する方法
画像・PDF・Word・EXCEL・ZIPなどのファイルを選択して「ここにファイルをドロップすることでアップロードできます。」の部分にファイルをドロップします。(複数選択して、ドロップすることも可能です。)
以降の操作は上記と同じです。
サムネイル
小さな画像を貼り付けることでリンク先がどのような内容かがわかりやすくなります。(下図参照)

アクセシビリティチェックの実行
記事の編集が終了したらアクセシビリティチェックを実行します。
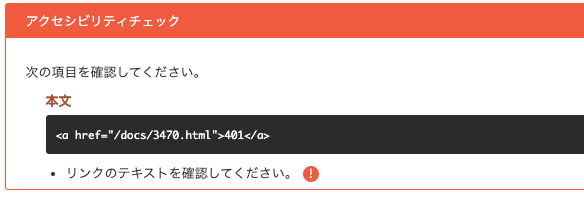
以下のような記事を作成しました。アクセシビリティチェックをかけると・・・・

アクセシビリティチェックボタンをクリックしてアクセシビリティチェックを行います。

アクセシビリティチェックにより修正点が列挙されています。
自動修正ボタンをクリックして修正します。
- 注1:必ず上から実行してください。
- 注2:見出しは自動修正すると見出し1が設定されてしまいますので、手動で見出し2にしてください。
(見出し1はタイトルで使っているため、本文は見出し2から始めてください。) - 注3:リンク先が3文字以下の場合、アクセシビリティチェックでエラーがでます。
リンク先の見直しを行ってもリンク先が3文字以下になってしまう場合は無視してもかまいません。(以下)


この状態になったら保存アクセシビリティチェックはOKです。
カテゴリー登録
編集した記事のカテゴリーを登録します。(これを行わないと公開してもHP上に表示されません。)
カテゴリーをクリックしてカテゴリーを表示します。
カテゴリーのトップは選択しないでください。
住民アプリ配信は複数登録しないでください。(通知が複数送られてしまいます。)
パンくず
パンくずを設定します。
パンくずとは、表示されている記事がどこから来たのかを表すナビゲーション機能です。
パンくずの由来:グリム童話「ヘンゼルとグレーテル」で、主人公の兄妹が道に迷わないようにパンをちぎって置いていったことに由来しているんだそうです。
カテゴリーで村営住宅と物件一覧にチェックを入れたとします。

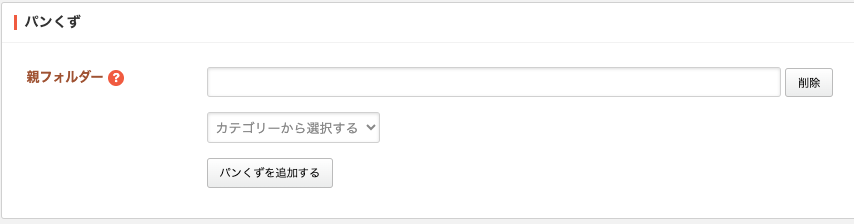
パンくずを開きます

カテゴリーから選択するをクリックします。

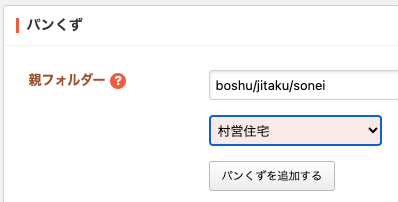
村営住宅を選択します。

1つ目のパンくずが設定されました。
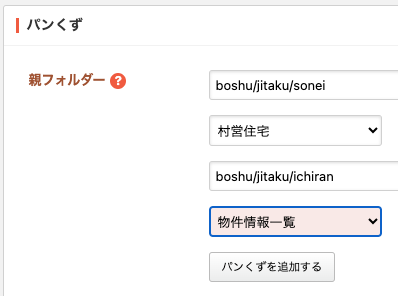
続いてパンくずを追加するをクリックして、物件一覧を同じように設定します。

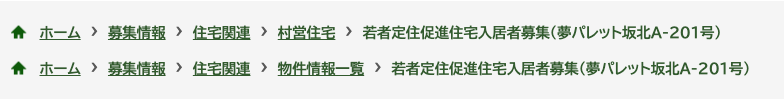
以下のようなパンくずが表示されます。

パンくずを削除する場合は右にある削除ボタンをクリックして削除します。
※お知らせはパンくずに登録しないでください。お知らせが古くなっても表示し続けてしまうためです。
ただし、お知らせだけに登録し、他のカテゴリーには登録しない場合は登録してください。
イベント
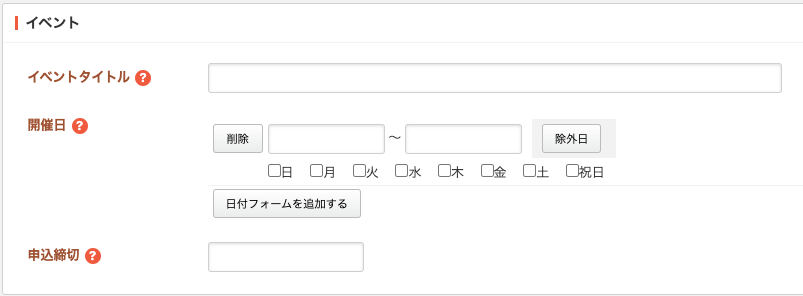
作成した記事がイベントの場合に設定します。

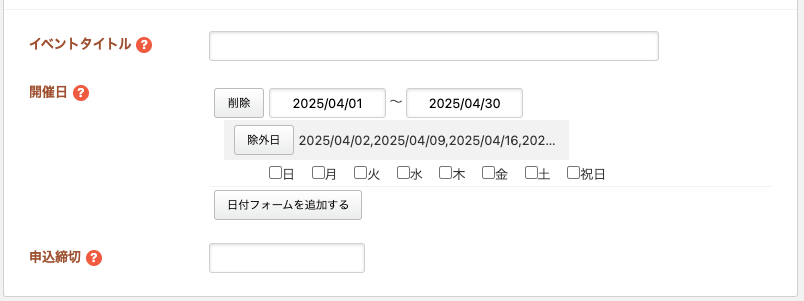
イベントタイトル:イベントページに表示するタイトルを記入します。(入力しない場合は記事のタイトルが継承されます。)
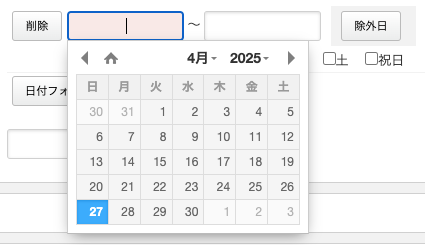
開催日の日付入力欄ををクリックするとカレンダーが表示されますので、

イベントの開始日、終了日をカレンダーから指定して設定します。
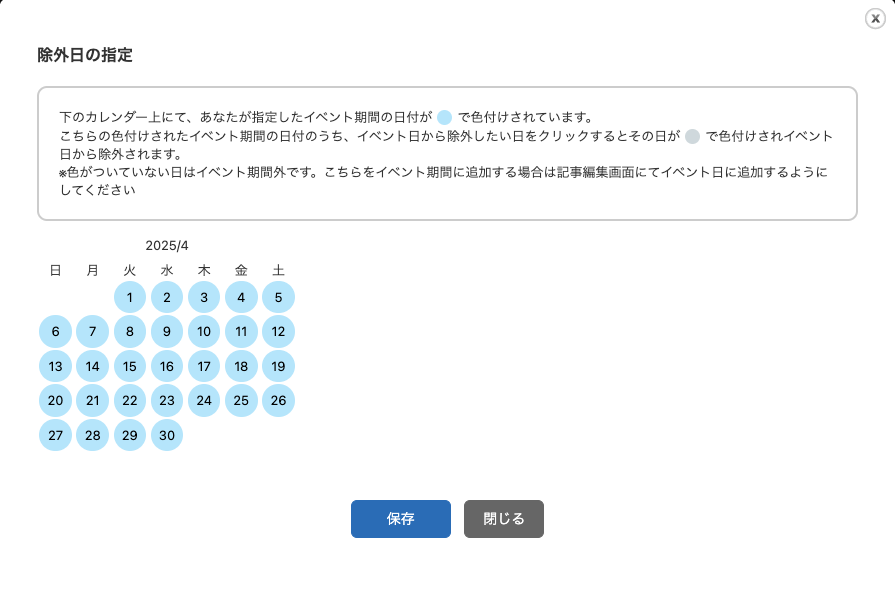
イベント開始日、終了日を設定し、期間内に除外日がある場合は除外日のボタンをクリックします。

日付が水色の●で色付けされていますので、除外日をクリックして●色にすると、イベント日から除外されます。
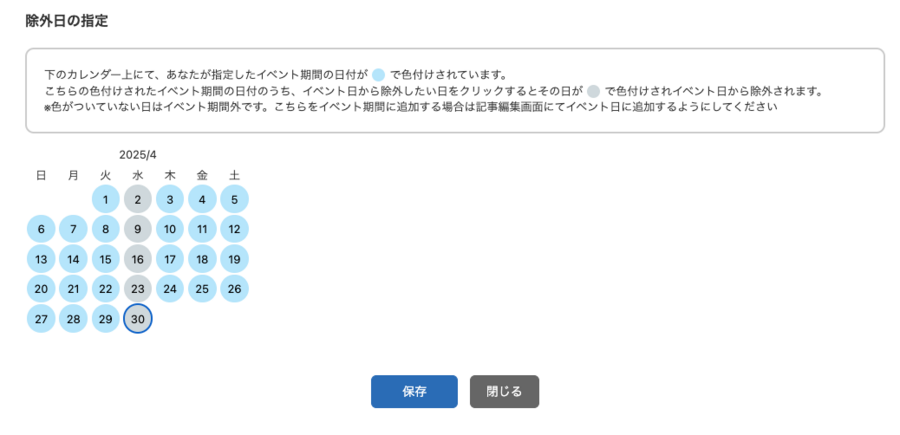
除外日指定例:4月1日から4月30日までの期間で、毎週水曜日を除外したい場合は以下のようになります。

設定を保存すると

のように水曜日が除外日に表示された状態になります。
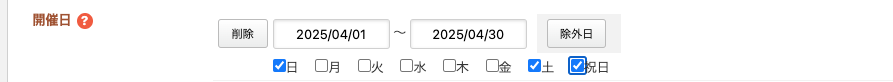
開催日を期間内の土曜日、日曜日、祝日のみに開催したい場合は以下のように設定します。

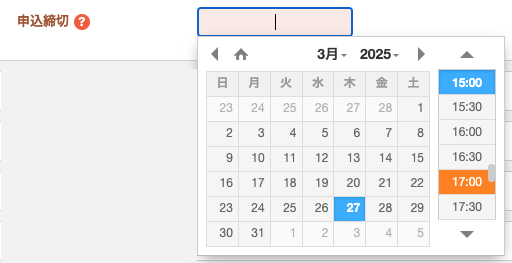
申込締切:このイベントの申込締切日がある場合に設定します。例)2025年3月27日 17時15分

締切の日付を選択します。その後時間を選択します。時間は30分間隔ですので、設定後手動で変更します。
(ホームページの更新間隔が15分なので、締切時間を更新以前に設定しても締切時間が過ぎても締切になりませんので、注意してください。)
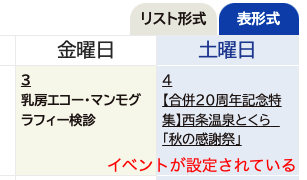
 イベントが設定されているカレンダー
イベントが設定されているカレンダー
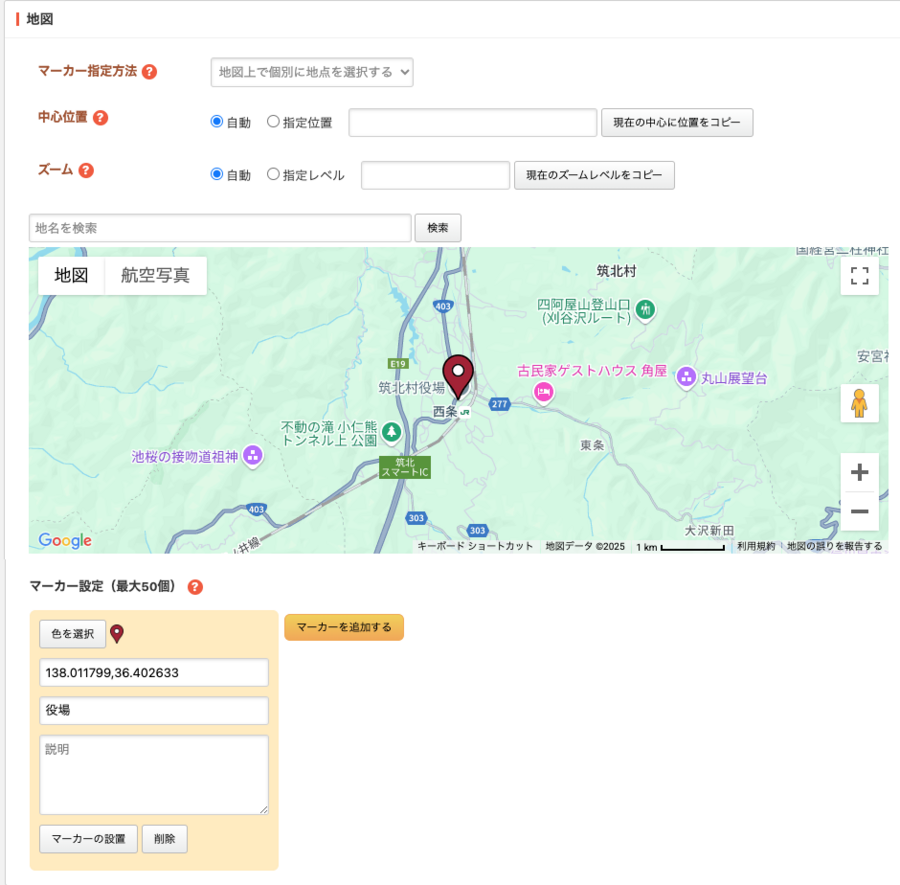
地図
場所を指定する必要がある場合に使用します。(上記のYoutube動画埋め込みでも可)
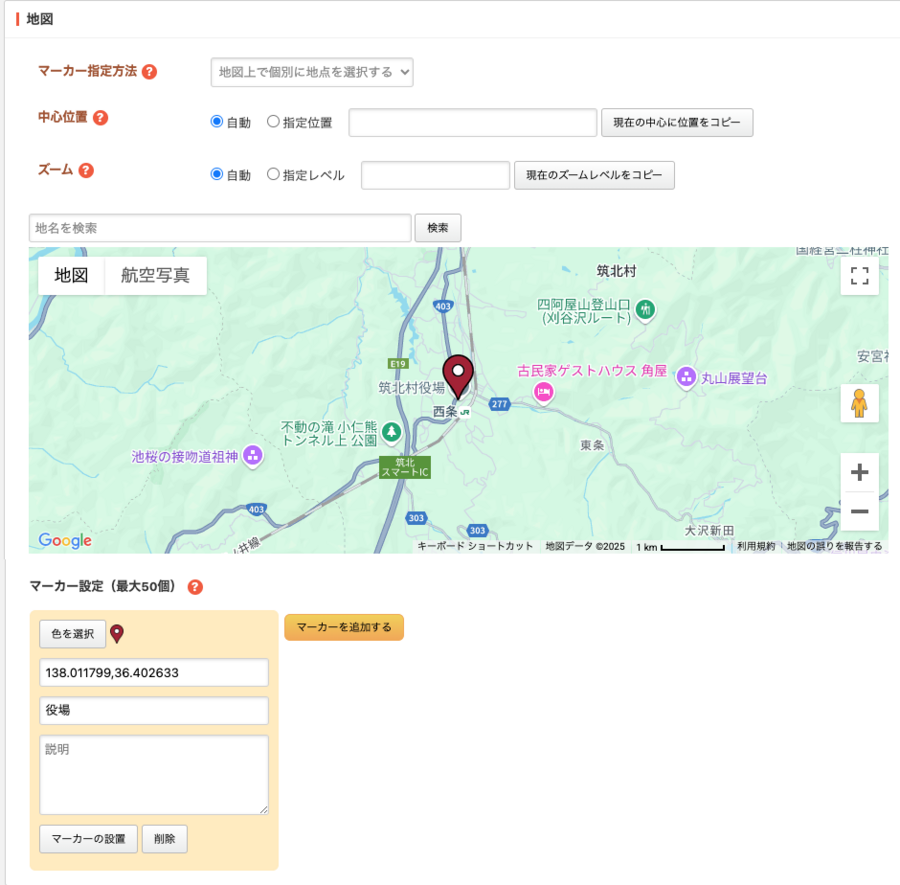
表示された地図を拡大して指定の場所をクリックして位置を指定する方法と、GoogleMapで場所を特定してマウス右ボタンをクリックして表示される座標をマウスクリックでコピーして座標にコピーする方法があります。
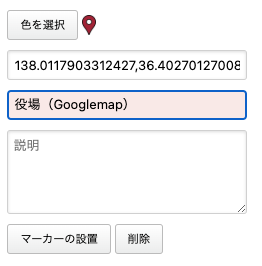
表示された地図上で場所を指定する方法
地図上の指定の場所をクリックします。黒いピンが立ちます。

マーカー名(地点が役場なので、役場と入力)を設定して、
 をクリックします。
をクリックします。
座標が入力され、以下のようになります。

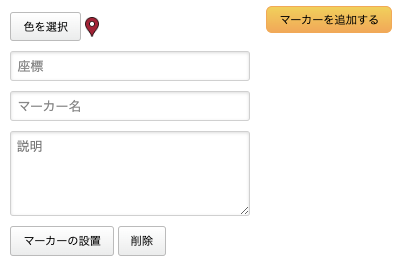
地点を追加する場合はマーカーを追加するをクリックすると

が表示されますので、上記と同様に地点をクリック→マーカー名入力→マーカーの設置ボタンクリックを繰り返して地点を登録します。
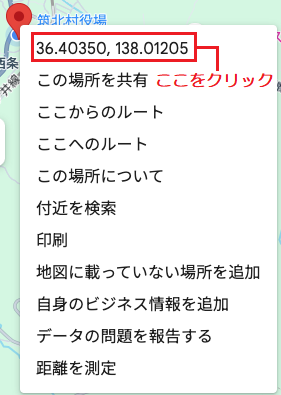
GoogleMapから座標を入手する方法
GoogleMapを開いて指定の地点でマウス右ボタンをクリクすると以下の画面が表示されます。(役場の上でマウス右クリック)
座標の上でクリックするとクリップボードにコピーしましたが表示されます。

(注:GoogleMapの座標は緯度・経度の表記が逆なので、座標にペーストしたら、「,(カンマ)」の前後を入れ替える必要があります。 例, 36.40350, 138.012047823276 → 138.012047823276, 36.40350055297594)
 緯度、経度を入れ替えて、マーカー名を入力した状態
緯度、経度を入れ替えて、マーカー名を入力した状態
マーカーの設置をクリックして確定します。
地図上で地点登録、GoogleMapどちらの方法でもマーカーが設置されます。

| 中心位置: | 特にこだわりがない場合は自動に設定 地点を複数設定して、画面に収まらない場合、地図を移動して設定したマーカーが見えるようにして、「現在の中心に位置をコピー」をクリックし、指定位置を選択します。 |
| ズーム: | 特にこだわりがない場合は自動に設定 指定する場合は右にある+、-をクリックしてズームして、「現在のズームレベルをコピー」をクリックし、指定レベルを選択します。 |
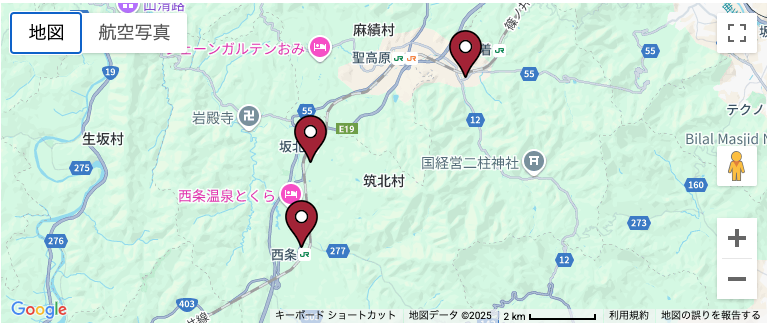
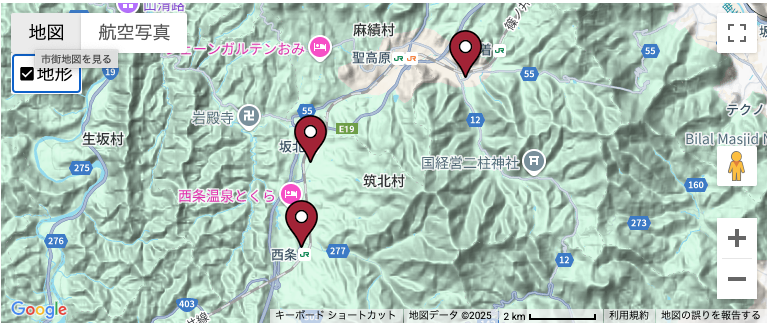
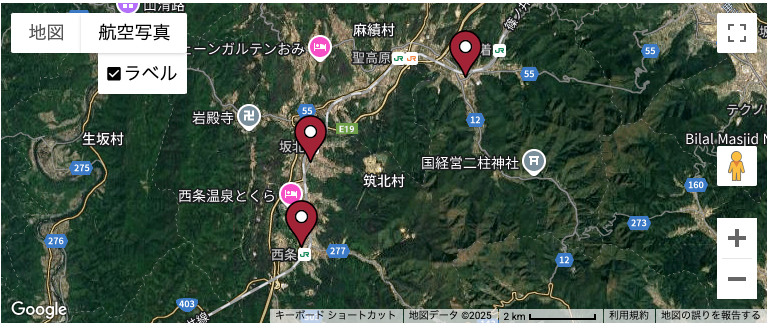
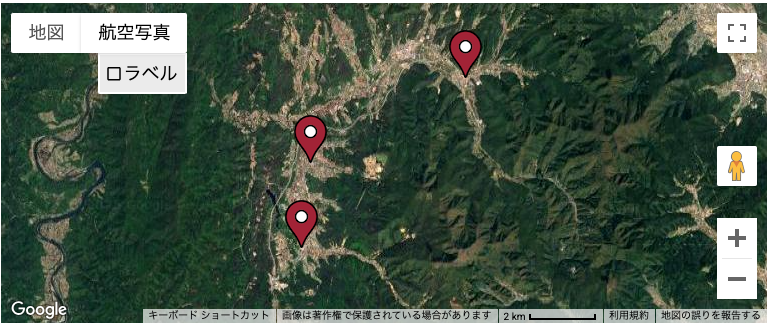
地図上にある地図、航空写真
| 地図: |   地形図チェックあり |
| 航空写真: |  ラベルチェックあり  ラベルチェックなし |
施設
施設は坂井支所、筑北村役場の2箇所のみの登録してありますが、使うことはないと思います。
関連記事
作成している記事に関連するページへのリンクを設定します。
サイト内の記事はこちらを利用してください。記事が非公開や削除されても自動的にリンクを外すので、リンク切れが起こりません。

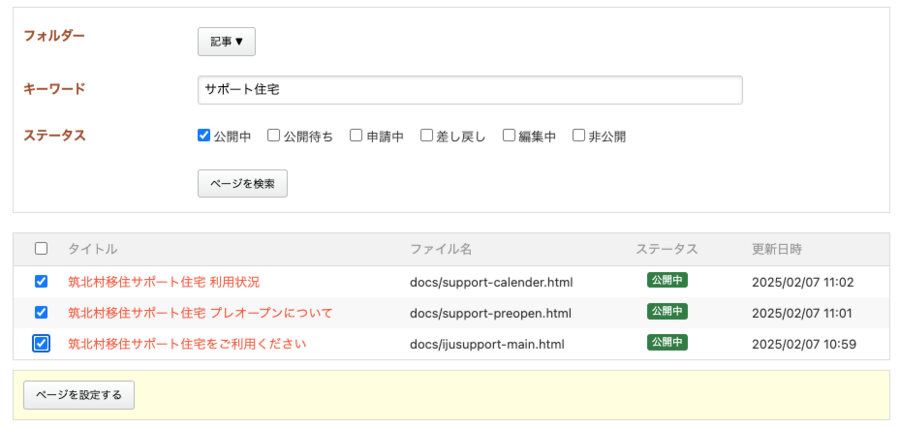
「関連記事を選択する」をクリックして記事選択画面を表示します(必要に応じてキーワード検索をします。)

表示された記事の中から関連記事の左にある□にチェクをいれ、画面下にある「ページを設定する」ボタンをクリックします。

関連記事を選択すると上記のようになります。
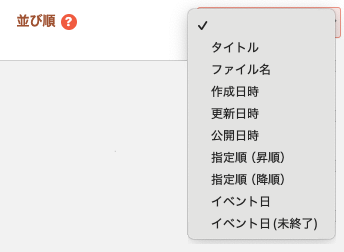
並び順
並び順は以下のようになっています。

選択した条件で並び順が変更できます。(通常は何も設定しなくてもいいです)

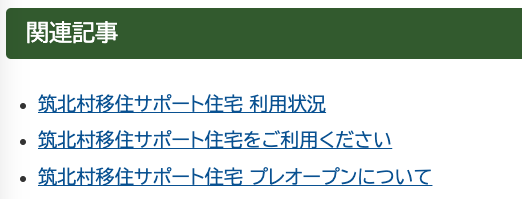
関連記事を設定すると以下のように記事に関連項目が表示されます。
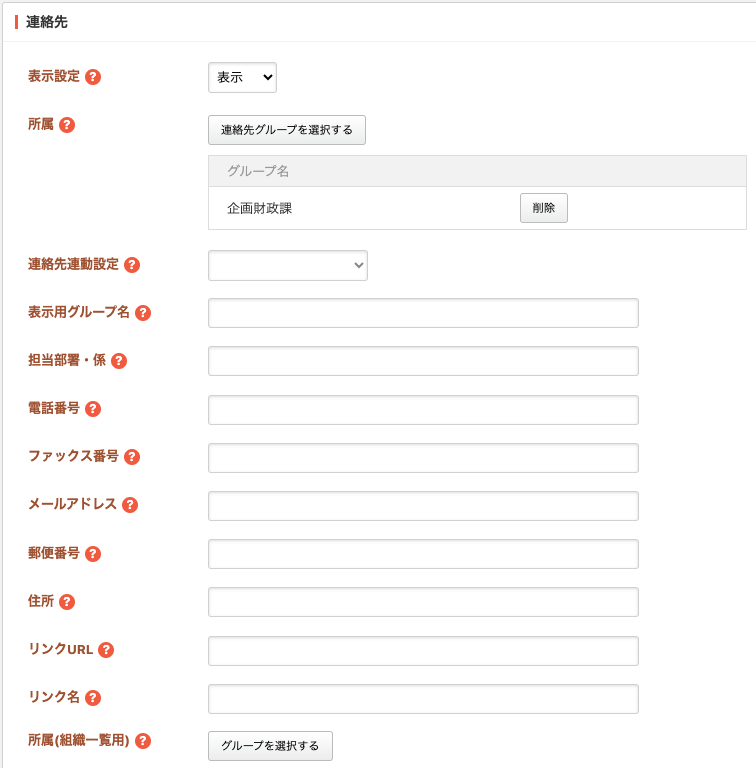
連絡先
通常はログインしたユーザーの所属している部署(グループ)が設定されます。

プレビュー画面で確認して、表示したいのに表示されていない場合は所属の「連絡先グループを選択する」ボタンで部署(連絡先グループ)を選択してください。
表示設定を非表示にすると連絡先は表示されなくなります。

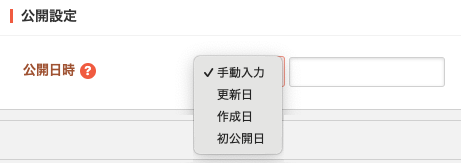
公開設定
記事保存時に自動で設定されます。セレクトボックスを選択して任意で変更もできます。
また、公開画面の記事一覧は更新日順に表示されます。記事の表示順を変えたい場合は、公開日時の設定を行ってください。
(記事を複製して複製した記事を編集した場合に、複製した記事を先頭に表示したい場合などに使います。)
- 手動入力 : セレクトボックス選択後表示される入力用の枠に入力した日時を表示
- 更新日 : ページ更新日を表示
- 作成日 : 差し替え元ページ、修正元ページが公開された日時を表示
- 初公開日 : 差し替え元ページ、修正元ページが公開された日時を表示
※手動入力の場合、記事ページの複製時や差し替えページ作成時に公開日時は更新されませんので、ご注意ください。
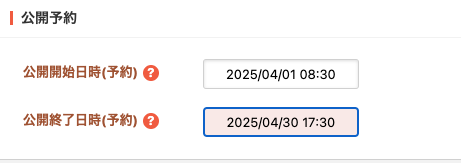
公開予約
記事の公開日時と、公開終了日時の設定ができます。
公開開始日時を未来日に設定し、その日までに承認されると、設定日まで非公開となります。(公開の予約ができます。)
公開終了日を未来に設定し、その日までに承認されると、記事が非公開になります。
記事一覧画面で非公開にし、その記事がお知らせに登録されていると、お知らせからのリンクがリンク切れ(見つかりません状態)になるので、公開終了の設定で非公開にしてください。
公開開始、公開終了とも、入力欄をクリックするとカレンダーが表示されますので、公開・終了したい日時を選択し、微調整してください(ただし、更新間隔が15分間隔なので、10分と設定しても15分にならないと公開・終了が反映されません)
※期限のある記事は必ず公開終了日時(予約)を設定してください。期限が切れているのにいつまでもお知らせに表示され続けてしまいます。または、記事の公開期限が来たら、タイトルに「終了」を付けてください。(例:【募集終了】地域おこし協力隊募集)
終了記事のついた記事も一定期間後に非公開にしてください。

注:公開終了日を指定した記事が住民アプリに登録されている場合、住民アプリ側では公開終了日がわかりませんので、住民アプリ管理サイトで自動的に終了する設定、あるいは終了日時にお知らせを削除します。詳細はホームページで公開終了・非公開・削除した記事の住民アプリ側の対応についてを参照してください。(関連記事にリンクがあります)
管理権限
使用しません。編集中のアカウントの管理権限が自動で設定されます。
記事の保存
記事の編集が終了したら をクリックして記事を保存します。
をクリックして記事を保存します。
(管理者として編集している場合は をクリックします。公開されますので注意して保存してください)
をクリックします。公開されますので注意して保存してください)
アクセシビリティチェックを行っていない場合はアクセシビリティチェックが実行されます。
アクセシビリティチェックでエラーとなった場合はきちんと確認し、そのまま保存しないようにしてください。
(時々公開されている記事を確認していますが、アクセシビリティチェックを無視している記事が時々あります。)
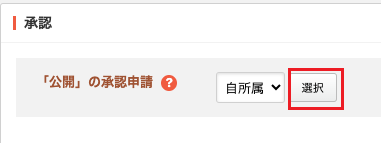
記事の承認依頼
記事の承認を依頼します。(管理者権限で記事を編集している場合は必要ありません。)
記事を保存すると詳細画面に戻りますので、承認に選択ボタンをクリックします。

開いた画面で承認者にある承認者を選択するボタンをクリックします。
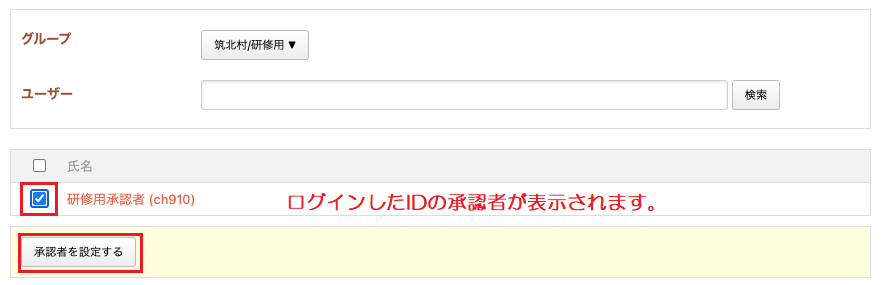
承認者の選択画面が開きますので、 承認者選択チェックボックスに✔を入れて承認者を設定するボタンをクリックします。
(承認者はログインしたIDの承認者が自動的に表示されます)。

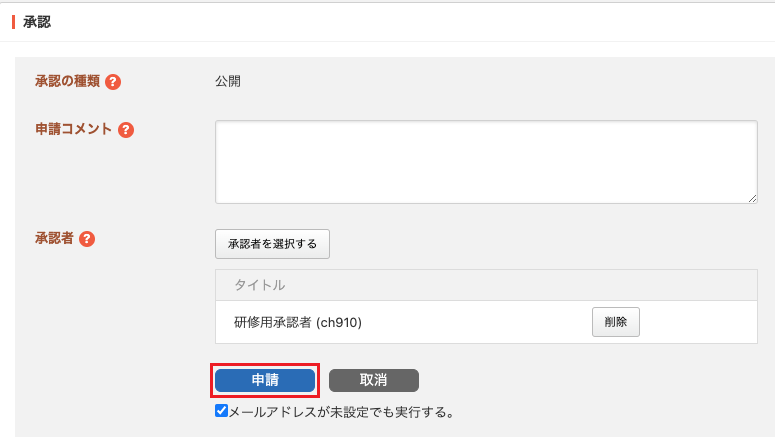
承認者を設定すると画面が以下のようになるので、申請ボタンをクリックします。

申請ボタンをクリックすると、画面が以下のように申請中になります。(実際の申請中の画面です。)

申請中記事の申請を取り消したい場合、取消ボタンをクリックします。

クリックすると

が表示されますのでOKをクリックします。
画面の承認状態が申請キャンセルとなります。

承認者が何らかの理由で差し戻した場合は以下のような画面になります。

記事を確認して再度申請を行います
記事編集方法
公開前(編集中)の記事の編集
公開されていない記事(編集中)の場合はその記事を一覧から選択して修正します。
承認申請を行っている場合は取消をクリックして申請を取り消しを行い、修正後再度承認申請を行います。
すでに公開されている記事の編集
すでに公開されている記事の場合、差し替えページを作成し、差し替えページを編集→承認→公開という手順で記事を編集します。
すでに公開されている記事を編集をクリックすると、 のようになり、差し替えページを作成して保存します。(作成された差し替えページを承認申請して承認されると編集したページが公開されます。 管理者としてログインしている場合はそのまま記事が上書き保存されます。)通常は以下の手順で記事を編集してください。
のようになり、差し替えページを作成して保存します。(作成された差し替えページを承認申請して承認されると編集したページが公開されます。 管理者としてログインしている場合はそのまま記事が上書き保存されます。)通常は以下の手順で記事を編集してください。
編集する記事の選択
編集する記事を一覧から選択します。

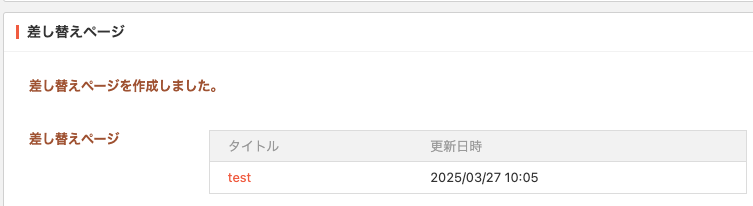
基本情報の下にある差し替えページにある をクリックします。
をクリックします。

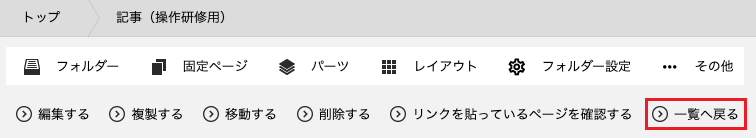
と差し替えページが作成されますので、一覧へ戻るをクリックして一覧へ戻ります。

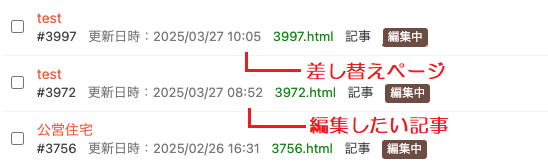
一覧は以下のようになっています。(同じファイル名で非公開になっている記事が差し替えページとなります。)

差し替えページの編集
差し替えページを編集します。
編集が終了したら をクリックして記事を保存します。
をクリックして記事を保存します。
編集後は記事の承認を参照して記事の承認を受けてください。
承認されると差し替えページが元の記事に上書きされます。
差し替えページ元記事の編集
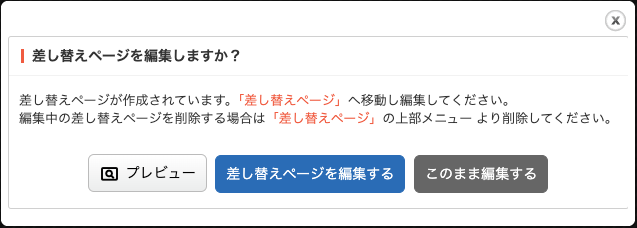
差し替えページを作成して、元記事を編集しようとすると

が表示されますので、差し替えページを編集すると選んで編集して下さい。
企画財政課発信のWebサイト(Local Only インターネットからは見られません)
使い方がわからない、こんなときはどうするなど、困ったときは企画財政課ホームページ担当まで。